Wir lieben Web Apps
Web Apps sind Anwendungen die über Cloud Dienste (z.B. AWS) oder Server
bereitgestellt und im Browser beliebiger Endgeräte abgerufen werden können.
Eine Offline-Nutzung der Apps ist durch Zwischenspeicherung (ServiceWorker) möglich. Beispielsweise sind viele Onlineshops von ihrem Charakter her als Web App einzustufen. Auch PWA (Progressive Web App) starten im App Modus ohne Browser.
Es gibt zahlreiche Umgebungsentwicklungen für Web Apps: Angular, Flutter, Ionic und vieles mehr.
Wir haben uns auf folgende spezialisiert, da wir die Frameworks / Libraries bereits im konventionellen programmieren von Websites einsetzten. Wir lieben vor allem VueJS, da es aktuell die beste Frontend Lösung in Kombination mit Laravel bildet.
Progressive Web App
Progressive Web Apps (kurz: PWA) können wie eine Webseite mit HTML5, CSS3 und JavaScript erstellt werden. Zusätzlich dienen sogenannte ServiceWorker durch optimiertes Caching den Offline-Funktionalitäten.
PWAs lassen sich besonders gut kombinieren mit AMP.
React Native / Redux
React Native ist ein von Facebook entwickeltes Open-Source-Framework auf Basis von React, mit dem man native Android- und iOS-Apps vollständig in JavaScript entwickeln kann. React-Native eine interessante Alternative zu HTML-basierten Cross-Platform-Frameworks.
Vue JS / Vuex
Im Prinzip das gleiche wie React Native. Arbeitet auf Vue.JS.
Vue.JS hat weniger Restriktionen, mehr Flexibilität.
Besonders unter Verwendung des Framework Vuetify kann man schnell und einfach Web Apps erstellen.
Der wichtigste Unterschied zwischen Web Apps und normalen Websites besteht darin, dass die Apps den Nutzern einen bestimmten Service bieten, der bei Bedarf abgerufen werden kann, so zum Beispiel Buchungsformulare, Webmail oder Onlineshop. Eine komplette Website als Web App macht keinen Sinn.
Native oder Web App?
In den digitalen Alltag hielten Apps vor allem über Smartphones und Tablets Einzug. Apps die man über entsprechende App Stores beziehen kann werden als Native Apps bezeichnet. Native Apps werden für eine bestimmte Plattform (Android, IOS) programmiert.
Sie funktionieren nur innerhalb des Systems für das sie entwickelt wurden. Mit ihrer Entwicklung und Nutzung sind sowohl Vorteile als auch Nachteile verbunden. Wenn sie auf mehreren Plattformen laufen sollen, ist eine jeweils eigenständige Programmierung nötig. Mehrkosten sind vorprogrammiert.
Neben IOS und Android kommen auch Desktop-Betriebssystem in Frage. Beispielsweise gibt es auch für Windows oder Mac OS zahlreiche Native Apps.
Web Apps werden dagegen direkt über den Browser aufgerufen und funktionieren auf jedem internetfähigen Endgerät, das diesen Browser unterstützt. Ihre Programmierung erfolgt normalerweise Browser-übergreifend.
Web Apps werden in der Regel auf der Basis von CSS, Javascript oder HTML5 entwickelt. Sie funktionieren nach dem Client-Server-Modell, werden also nicht auf den jeweiligen Endgeräten installiert und ausgeführt. Die Bereitstellung, Verarbeitung und Auswertung der Daten erfolgt auf einem Webserver bzw. in der Cloud.
Die Kommunikation mit dem Server sowie die Darstellung der Benutzeroberfläche werden durch den Webbrowser übernommen. Web Apps benötigen für ihr Funktionieren kein bestimmtes Betriebssystem.
Progressive Web Apps (PWA) – das Beste zweier Welten
Eine eigene und bezahlbare App ist ein Wunsch vieler Unternehmen. Diese für Smartphones oder Tablets zu entwickeln, bedeutet allerdings enormen Aufwand, nicht nur finanziell.
Die App muss zum einen (in der Regel) doppelt programmiert werden, damit es auf Android und iOS läuft. Zum anderen muss sie von Apple und Google die entsprechende Freigabe erhalten, um im jeweiligen App-Store gelistet zu werden. Zu guter Letzt gilt es, die Anwender zu überzeugen, dass sich eine Installation der Applikation auch wirklich lohnt.
Damit ist ein App Projekt für die meisten Unternehmen bisher schnell unattraktiv, da es äußerst kostspielig werden kann, auch die Folgekosten der App Stores.
Da wir von Hause aus Fullstack entwickeln und fundierte, langjährige Erfahrung mit Javascript haben sind PWAs optimal um unser Portfolio zu erweitern.
Progressive Web Apps – kurz PWA – vereinen die Vorteile einer mobilen Website mit denen einer nativen App. Kurz gesagt handelt es sich bei PWAs um Webanwendungen, die wie eine normale Website über den Browser aufgerufen werden. User geben eine Webadresse ein und landen auf einer Website, die exakt aussieht wie eine App (Ohne Browseraufbau). Sie bietet zudem einen ähnlichen Funktionsumfang und kann auf Wunsch auf dem Home Bildschirm (inklusive passendem Icon) lokal gespeichert werden.
Eine PWA ist sogar offline verfügbar. Formulardaten können offline zwischengespeichert werden und bei einer Internetverbindung übertragen werden. Für Unternehmen fallen nur einmal Entwicklungskosten an und die Progressive Web App funktioniert garantiert auf allen Endgeräten, die einen aktuellen Internet-Browser unterstützen. Programmiert wird die Anwendung im klassischen HTML/Javascript Umfeld. Um mehr App Look & Feel zu erreichen, bevorzugen wir VueJS oder React.
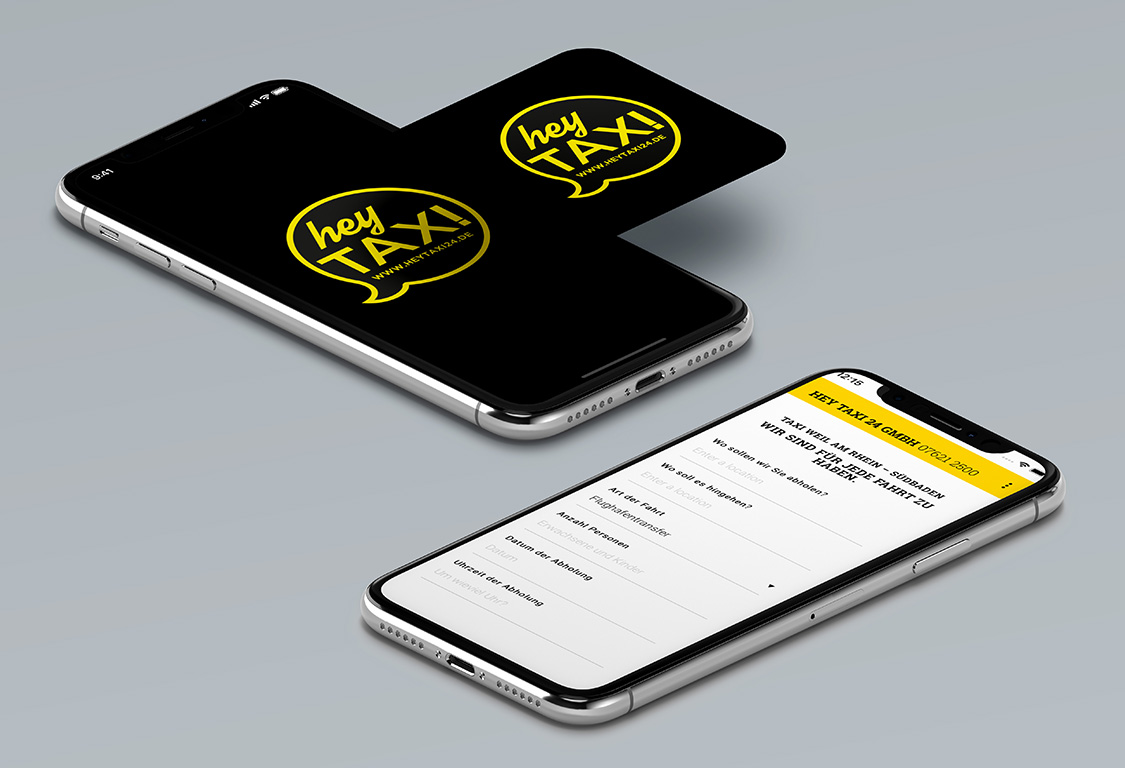
Was kann man mit einer PWA zum Beispiel programmieren? Eigentlich alles. Klassiker: Vorbestellung Apps (Taxi), Blog Apps, Chat Apps (mit Websockets, Pusher), Termin Apps uvm.

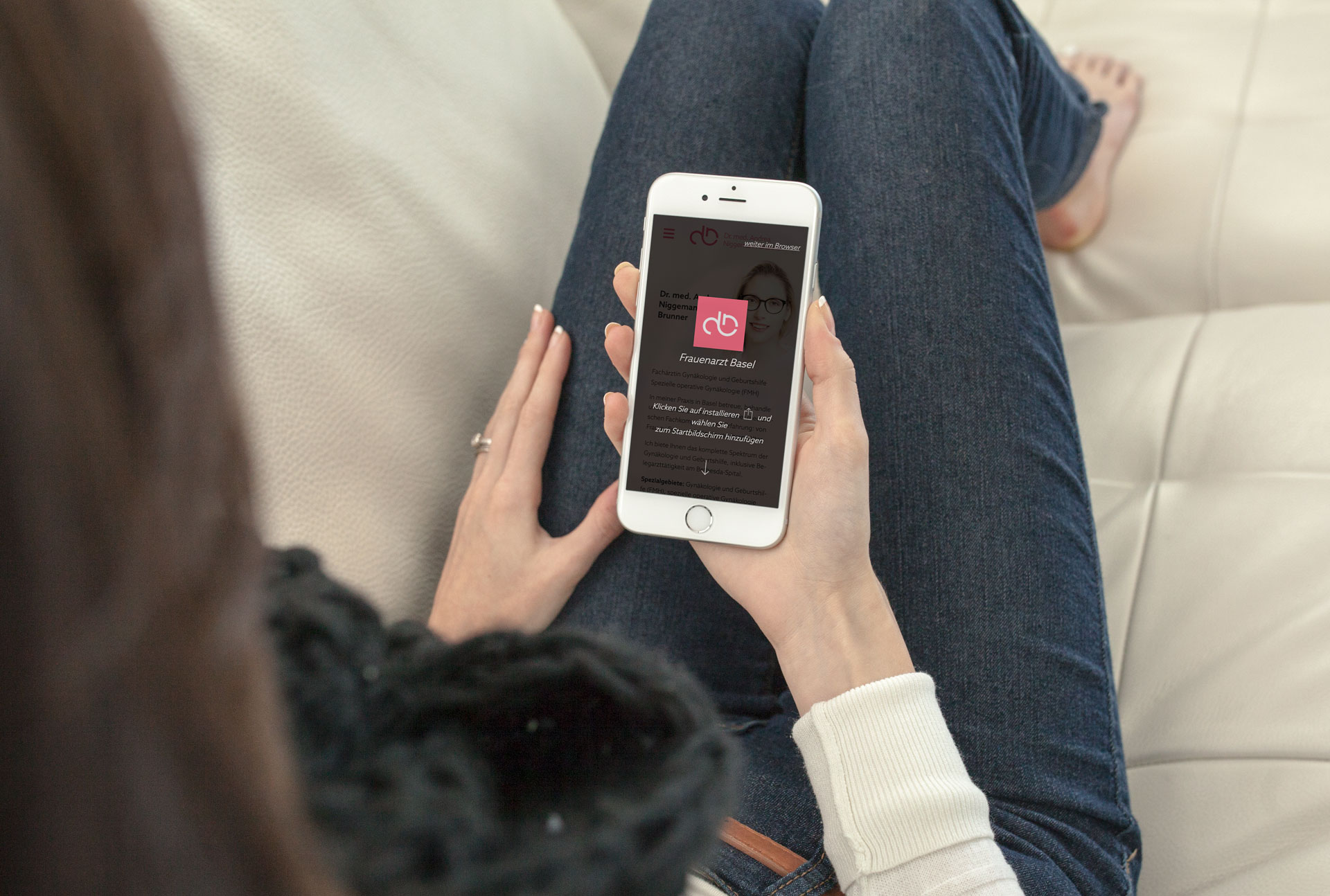
PWA (Progressive Web App) mit Installer Funktion

Vorteile Web Apps
- Die Web App nutzt die Programmiersprachen wie HTML5, Javascript und CSS.
- In Gegensatz zur Native App, kann man mit der Web App alle unterschiedlichen (mobilen) Endgeräte erreichen. So kann sie sich ohne Probleme an IOS, Android oder Windows Phone anpassen.
- Eine Web App wird im eigenen Browser ausgeführt.
- Sie muss nicht über die App Stores installiert werden. Das bedeutet: Einsparungen, da keine Publisher Kosten anfallen.
- Funktioniert wie eine Website. Das bedeutet, dass keine Aktualisierungen / Updates nötig sind.
- Der größte Vorteil ist der Preis: Die Web App Entwicklung ist aktuell am günstigsten. Eine native App zu programmieren, hat höhere Kosten. Aber auch einen höhere Erfolgsgarantie.
- Die Entwicklungszeit ist kürzer. Deswegen sind die Kosten auch niedriger.
Nachteile Web Apps
- Wie bereits erwähnt, können Sie mit einer Web App alle Geräte erreichen. Wenn sie aber nicht responsive ist, kann das zu Problemen beim Öffnen der App mit IOS, Android oder Windows Phone führen.
- Das Geld was Sie beim Programmieren der App einsparen, müssen Sie in die Entwicklung Ihrer Website investieren.
- Wenn Ihre Seite irgendeine Art von Problemen hat, wirkt sich das direkt auf die Web App aus. Der Konflikt steckt also nicht in der Web App, sondern in der Website selbst.
- Natürlich braucht man Zugang zum Internet, insofern man keine ServiceWorker im Einsatz hat.
- Es gibt Einschränkungen bei dem Zugang zu bestimmter Hardware (Kamera) Ihrer Geräte.