Svelte – radikal neuer Ansatz für Vanilla JavaScript
Wenn Sie in den letzten Jahren JavaScript-Frameworks verwendet haben, haben Sie wahrscheinlich den Satz „Das virtuelle DOM ist schnell“ gehört, der häufig als schneller als das reale DOM bezeichnet wird. Überraschender Weise stimmt das nicht immer. Svelte hat keinen virtuellen DOM, und besticht mit hoher Performance. Es ist Zeit, mal genauer hinzuschauen.
Seit November 2016 ist der Compiler von Svelte mit der Version 1.0 am Start, der im April 2018 auf die verbesserte Version 2.0 aktualisiert wurde.
Svelte ist ein wirklich radikal neuer Ansatz zum Erstellen von SPAs und UX intensiven Anwendungen. Während traditionelle Frameworks wie React und Vue den Großteil ihrer Arbeit im Browser mit Virtual DOM erledigen, verschiebt Svelte diese Arbeit in einen Kompilierungsschritt, der beim Erstellen der Anwendung live erfolgt.
Durch die Anwendung des Svelte-Compilers ohne Virtual DOM verkürzt sich die Reaktionszeit zwischen App und Browser erheblich, was zu einer besseren Performance führt. Es gibt bereits mit React, Vue und anderen, zahlreiche Javascript Frameworks. Diese nutzen den Virtual DOM zur Umwandlung von HTML-Codes an den Browser.
Was ist ein Compiler im Gegensatz zu
einem Übersetzer in einem Framework?
Um die Library von React zu aktivieren, ist es erforderlich, dass das Framework im Browser ausgeführt werden muss. Diese Anwendung erfordert Abstraktions Layer zwischen dem Browser und der App, was wiederum zeitaufwendig ist. Dadurch wird die gesamte Anwendung langsamer und die Anzeige verzögert sich.
Ein Compiler ist in der Lage die Applikation direkt in reines Vanilla Javascript zu übersetzen, ohne dabei mit dem Browser Kontakt aufzunehmen. Durch die Verringerung der Komplexität beim Ablauf des Prozesses durch die direkte Umwandlung in Vanilla Javascript reduziert sich die Reaktionszeit.

Wie funktioniert die Umwandlung in Javascript bei dem neuen Svelte-Compiler?
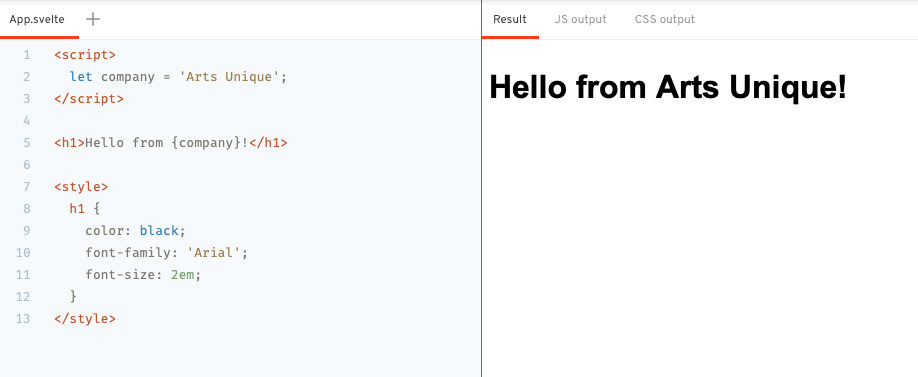
Entwickler schreiben ihre Komponenten in Javascript, HTML oder CSS plus die entsprechenden Zeilen Code dazu. Während des Schreibvorganges werden mithilfe des Compilers kleine Javascript Module gebildet. Das Component Template ist in der Lage diese Module zu analysieren, im Wesentlichen ohne die Hilfe des Browsers dafür zu benötigen. Diese Zeiteinsparung lässt das Verfahren schneller agieren, als beispielsweise ein Framework, das mit Vue in Zusammenarbeit ist.
Ein weiterer wichtiger Vorteil des Compilers ist der Verzicht auf die aufgeblähten Applikationen, die in einem Framework mit Übersetzer nötig sind. Der Compiler benötigt zur Übertragung ausschließlich die vom User benötigten Features. Von diesem Vorteil profitieren insbesondere Mobile-Applikationen aufgrund kürzerer Ladezeiten.
Welche weiteren Vorteile bietet der Compiler und was ist die Zukunft?
Die Integration des Framework mit Compiler in bestehende Applikationen läuft geschmeidig, da das System keinen raumfüllenden Overhead besitzt. Des Weiteren ist die Verteilung von Widgets als Stand-alone Pakete problemlos möglich und überall funktionsfähig.
Die Weiterentwicklung des Systems Framework mit Compiler ist aktuell auf einem guten und erfolgreichen Weg.
Im Fokus steht das Hinzufügen eines serverseitigen Renderers, das Fertigen von Build-Tool-Integrationen und der Ausbau der Dokumentation.
Viele dieser neuen Anwendungen sind in der Entwicklung noch nicht abgeschlossen. Man sollte vor einer Installation in bestehende Prozessabläufe bis zum Abschluss aller Testläufe abwarten.
Fazit
Das Framework mit Compiler von Svelte ist eine revolutionäre Weiterentwicklung, denn alle anderen Frameworks arbeiten mit Virtual DOM. Im Gegensatz zu einem Framework mit Umwandlung und erhöhter Beanspruchung des Browsers, wie bei den Frameworks mit React oder Vue ist der Compiler in der Lage bereits beim Schreiben der Programme, kleine Javascript Module direkt zu bilden, die anschließend nicht mehr vom Browser „übersetzt“ werden müssen. Die Anwendungszeit zwischen Applikation und Browser wird deutlich verkürzt, was zu erheblich schnelleren Ladezeiten führt.